Introduktion til debugging
Den måske vigtigste ting i forbindelse med udvikling af applikationer, er brugen af en debugger. Så det er vigtigt, at du kender til den .NET og både VS og VSC stiller til rådighed.
Info
Hvorfor hedder det debugging? Sneak peak på Fejlhåndtering
Debugging kan være meget kompleks, men i sin simple form handler det om at stoppe afvikling af en applikation, for at kunne aflæse værdier af variabler, og så steppe sig gennem koden instruktion for instruktion.
Information til undervisere
Sørg for at kursisterne har en forståelse for, hvad debugging er, og hvorfor det er vigtigt. Det er vigtigt, at de forstår, at det er en stor del af udviklingsprocessen, og at det er en vigtig del af deres værktøjskasse. Brug opgaven nederst i dette afsnit til at få kursisterne til at bruge debuggeren. Jeg har bedst erfaring med at “løse” opgaven i fællesskab, så kursisterne kan se, hvordan jeg bruger debuggeren.
Visual Studio
Breakpoints
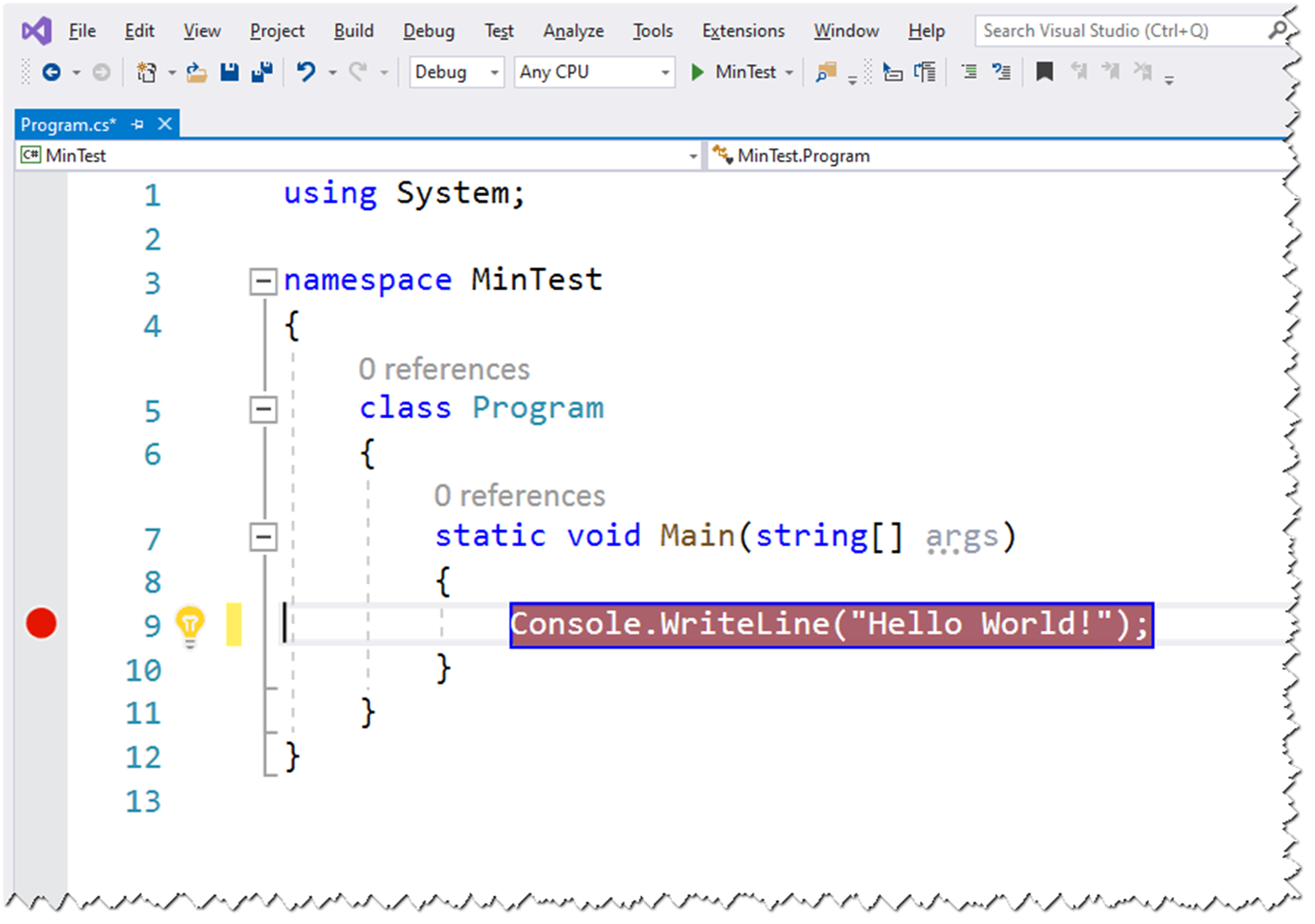
For at stoppe koden skal du sætte et eller flere breakpoints, som i VS og VSC kan ses som en rødt markeret linje med en rød cirkel i venstre margin:
Et breakpoint er besked om, at afvikling skal stoppe før afvikling af den angivne instruktion. Du må gerne sætte mange breakpoints i en applikation, og i VS kan du gøre det på mange måder. Det nemmeste er at trykke på F9, når du står på en konkret kodelinje. Det vil sætte eller fjerne et breakpoint. På Debug-menuen i VS eller Run-menuen i VSC kan du finde flere muligheder.
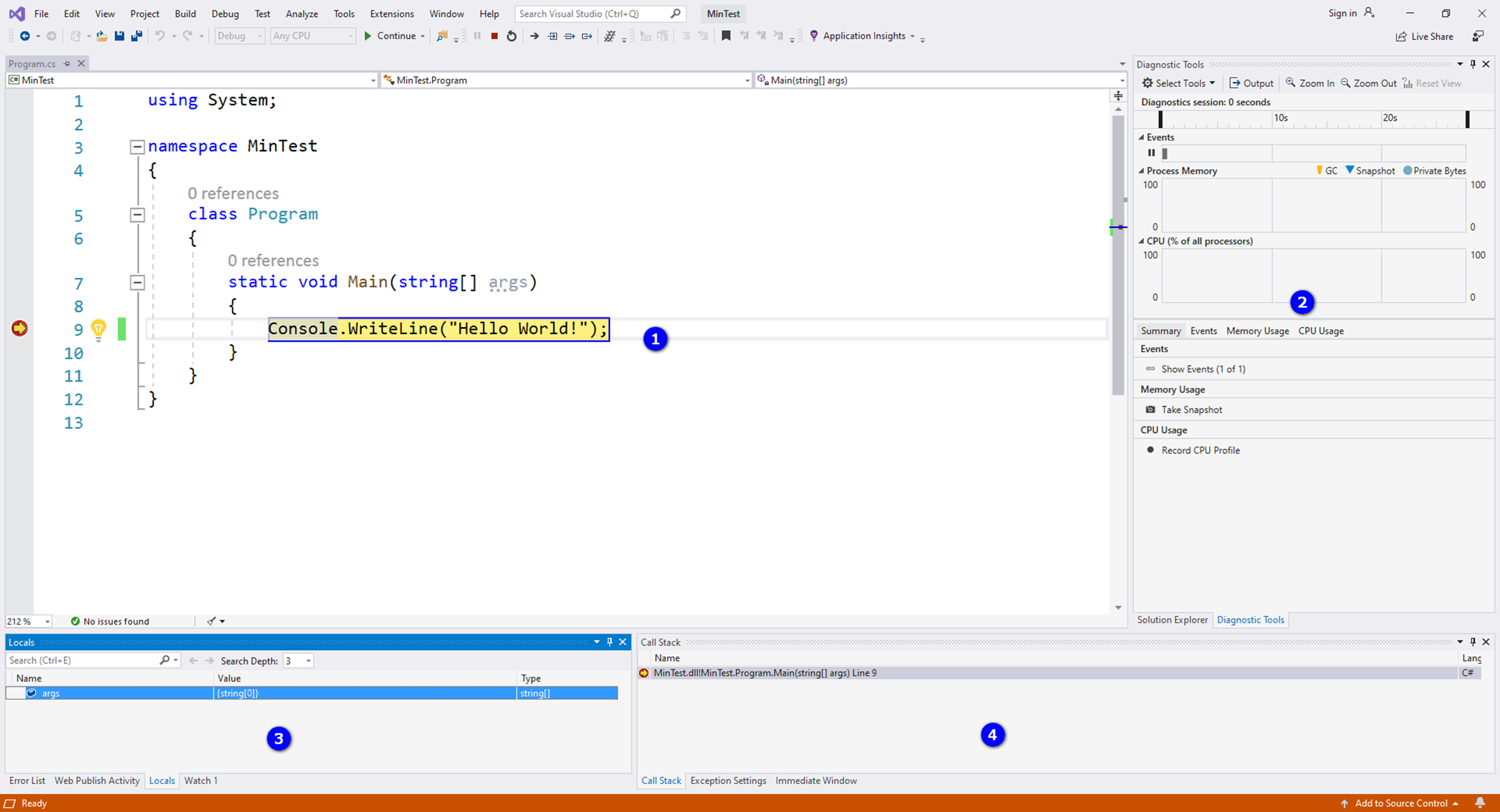
Når du starter en applikation med debuggeren tilknyttet (F5 som nævnt tidligere) vil afvikling stoppe før et breakpoint, og det kan ses i VS/VSC ved at linjen bliver gul:
Når Visual Studio er i breakmode – altså har ramt et breakpoint (punkt 1) – dukker der nye vinduer op. Diagnostics tools-vinduet (punkt 2) giver en masse informationer om hukommelses- og CPU-forbrug, Locals-vinduet (punkt 3) viser information om de variabler, som er tilgængelige på det givne sted i koden, og Call Stack-vinduet (punkt 4) giver information om, hvilke metoder der er blevet kaldt for at ende i den aktuelle metode. Der er en masse andre vinduer, som kan være interessante, men Locals- og Call Stack-vinduet er de vigtigste i grundlæggende brug af Visual Studio.
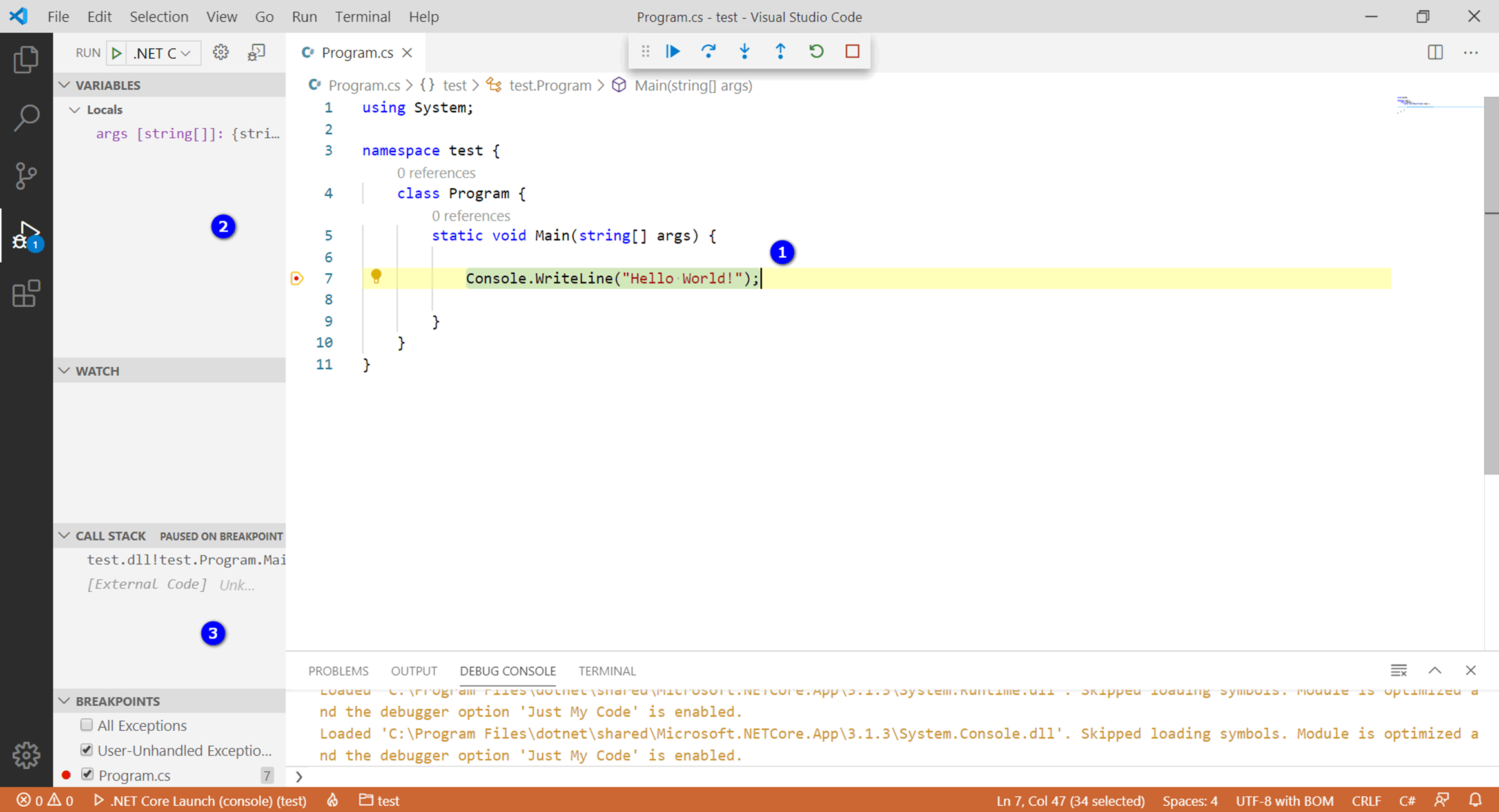
Her er samme vindue i Visual Studio Code:
Når Visual Studio Code er i breakmode via et breakpoint (punkt 1), dukker der nye vinduer op. Locals-vinduet (punkt 2) viser information om de variabler, som er tilgængelige på det givne sted i koden, og Call Stack-vinduet (punkt 3) giver information om, hvilke metoder der er blevet kaldt for at ende i den aktuelle metode.
Når afviklingen har ramt et breakpoint, og du eksempelvis har fået aflæst værdierne af variabler, kan du vælge at steppe dig videre i koden.
Det kan du gøre med funktioner fra Debug-menuen:
- F10 step over: Afvikler en metode uden at følge de enkelte instruktioner i metoden
- F11 step into: Afvikler en metode og følger de enkelte instruktioner i metoden
- Shift+F11 step out: Hopper ud af en metode
- Når du er færdig med en debug-session, kan du blot lade applikationen køre færdig (tryk F5 til du er forbi det sidste breakpoint), eller stoppe afviklingen med Shift+F5 (se også Debug-menuen).
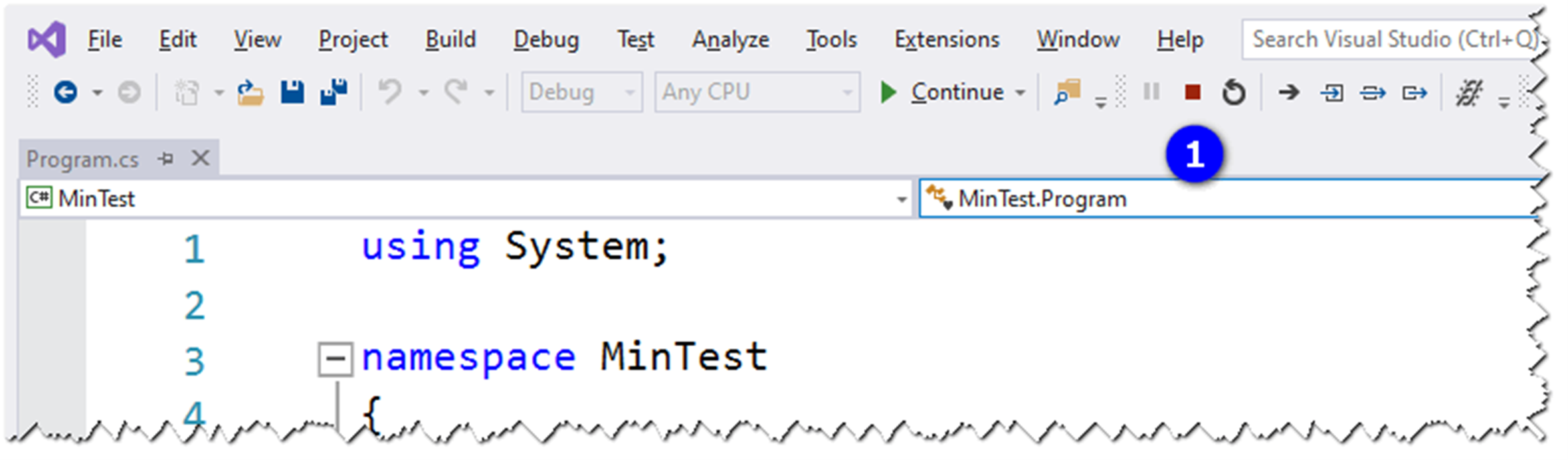
Du kan også klikke på den lille røde firkant (punkt 1) under menuen.
Visual Studio Code
For nemmest at aktivere debugging i Visual Studio Code skal du genere såkaldte assets. Det gør du ved at trykke på F1 og skrive > .NET: Generate Assets for Build and Debug. Det vil generere en mappe .vscode med en fil launch.json og en fil tasks.json. Nu fungerer debugging i Visual Studio Code på samme måde som i Visual Studio – du kan sætte breakpoints med F9 og afvikle applikationen med F5.